有時團隊在溝通時,僅靠設計稿討論,會有雞同鴨講或理解錯誤的問題,prototype可以把靜態的設計稿,透過 figma 提供的動畫效果,模擬出實際的互動情境,讓討論及溝通更順暢。在設計系統中 component 的互動情境也可以用 prototype 來完成,例如:點擊 checkbox 勾選,再點擊 checkbox 取消勾選。
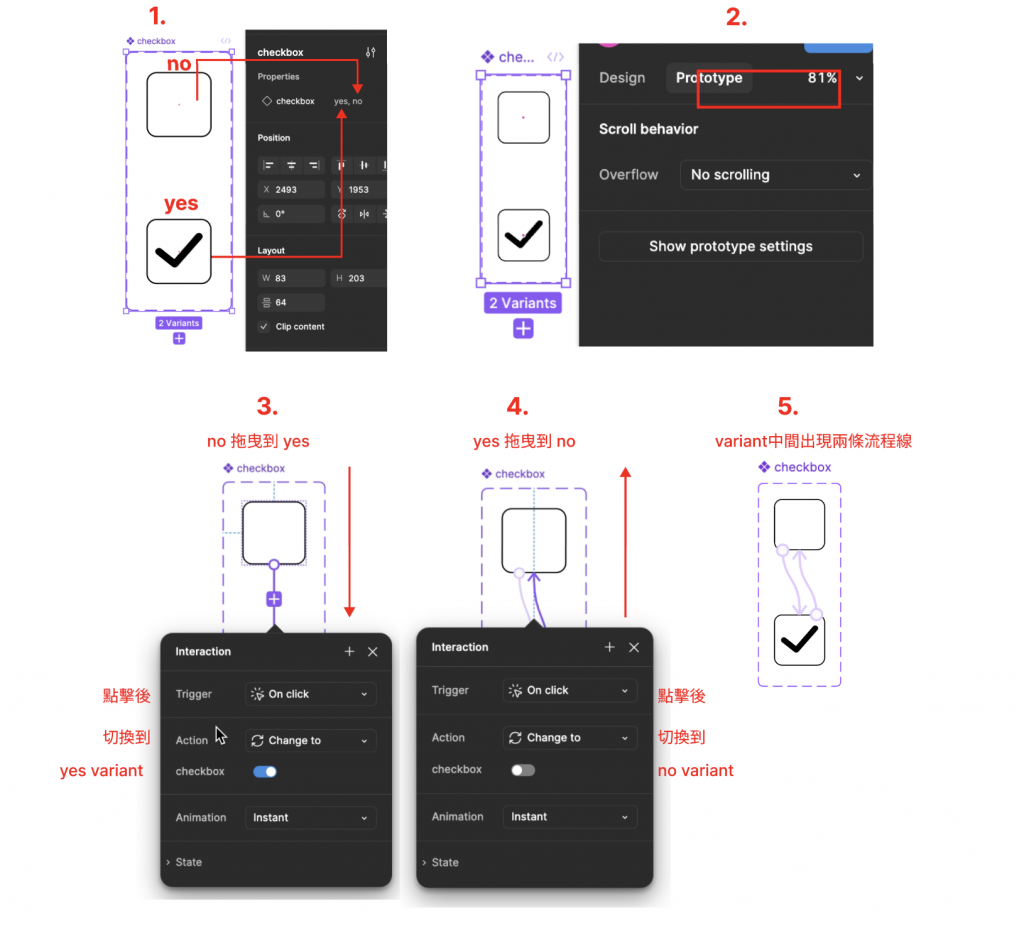
我們就以 checkbox為例:


UI 的設計大致可分為下列幾個階段:
prototype 排在最後一個,可見到了這個階段完成後 UI 大致上算完成了。prototype 比較常應用在 Demo 及團隊討論上,其應用很廣,小到一個按鈕的切換,大到一個功能 flow 的轉場,都可以用prototype 來展現,但因為這次的挑戰主題是「 Design System」,比較 focus 在有系統的規劃 UI 組件上,所以 prototype 就介紹到這裡,若想更深一層了解 prototype,再請捧油們自行鑽研喔!
